
WEBMORF How to open web Inspector in Chrome
HTML Web Inspector App is a Live Web Editor tool. You can view HTML source code and edit the website easily by clicking directly on the web element. With Edit HTML Code you can edit any site without fear of harming it. No time, use “Edit text”, edit the site quickly, or rather its text! There is more time, and you have little (many) skills in.

Web Inspector User Interface Changes WebKit
To try out the Inspect tool: Open the Inspect Demo page in a new window or tab. Right-click anywhere in the demo webpage and then select Inspect, to open DevTools. In the upper left corner of DevTools, click the Inspect tool () button. Or, when DevTools has focus, press Ctrl + Shift + C (Windows, Linux) or Command + Shift + C (macOS).

10 Years of Web Inspector WebKit
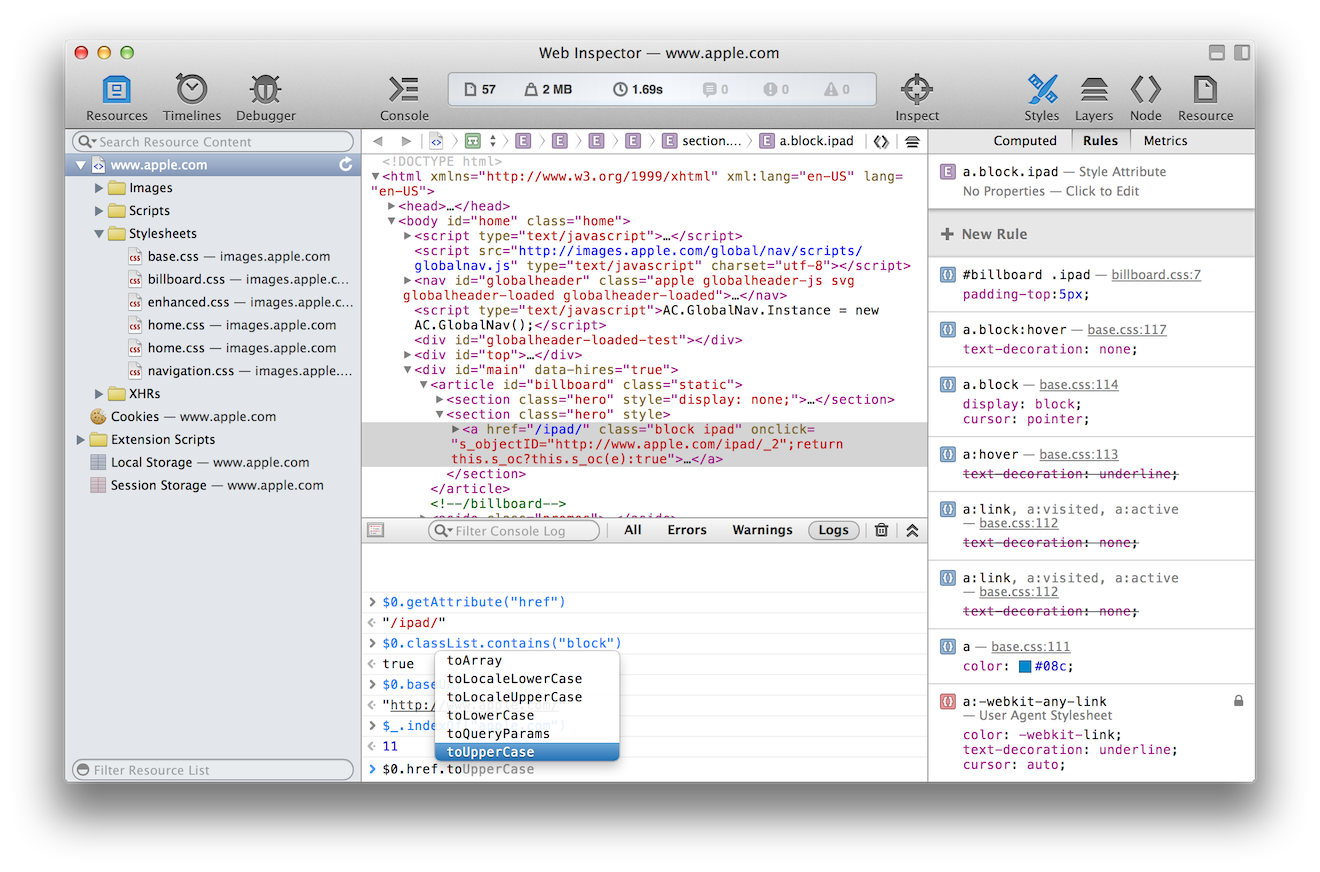
Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see ” Inspect .” Click that. Click the hamburger menu (the icon with 3 stacked dots) on the far right of your Google Chrome toolbar, click More Tools, then select Developer Tools.

HTML Website Inspector 2 19 Android
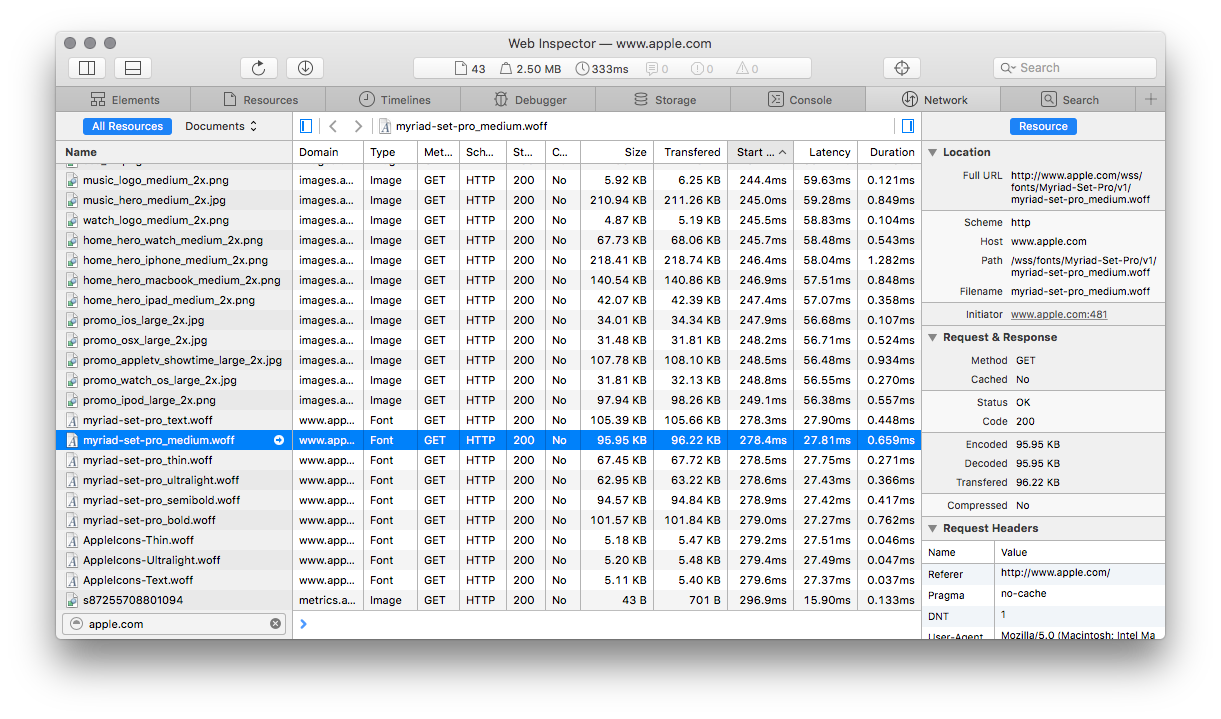
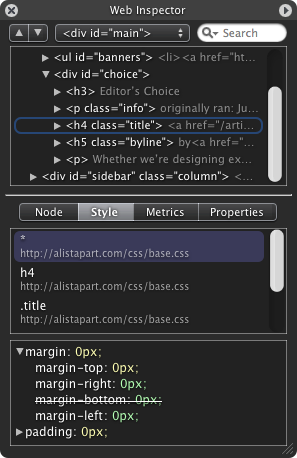
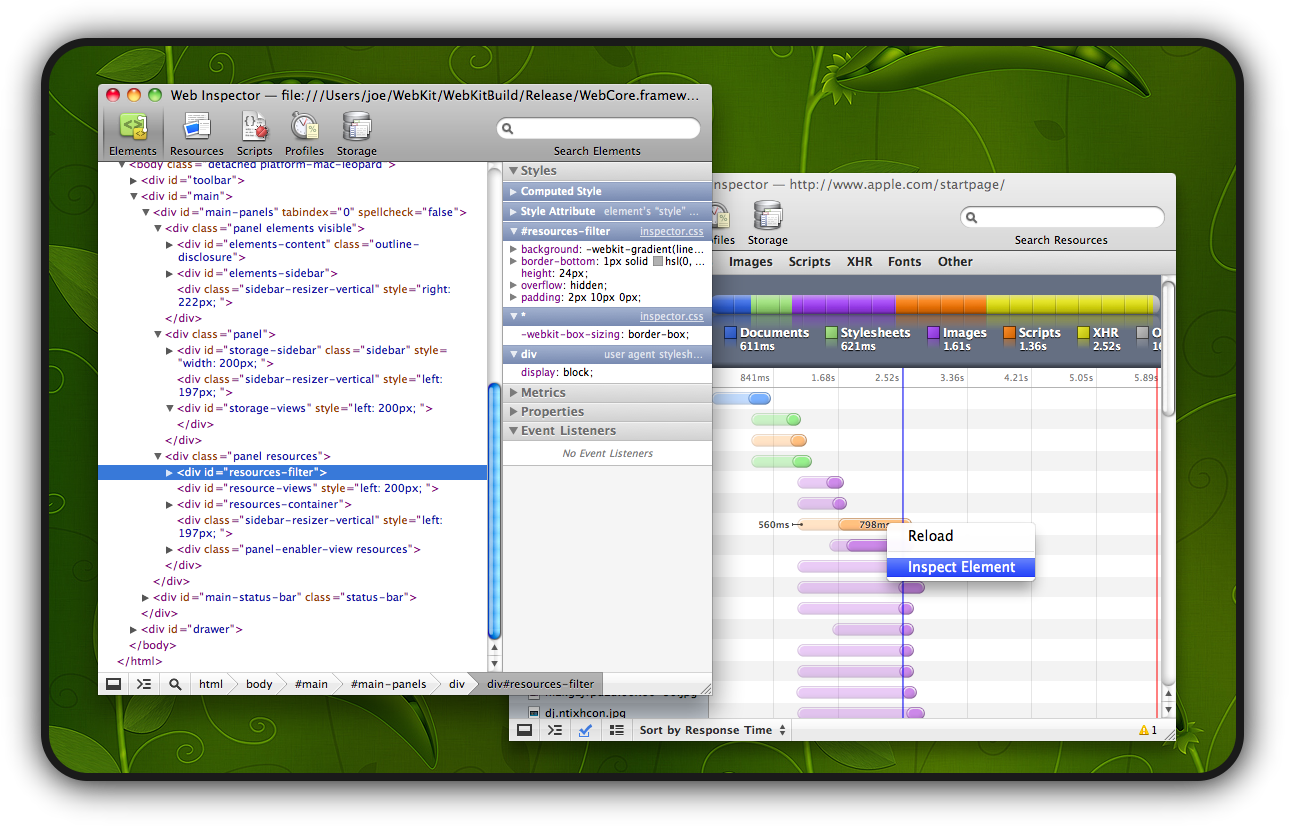
The Web Inspector panel consists of two columns – the first shows the HTML source code, and the second displays the CSS. Use the cursor to navigate the interface and explore the code and lines corresponding to each region. Alternatively, inspect the page directly by clicking the Inspect tool button on the panel’s upper left corner.
![]()
CSS Martin Dub internet
Inspect Elements in Safari. Right-click any item or space on a web page, then select Inspect Element. Go to the Develop menu, then select Show Web Inspector. If you don’t see the Develop menu, go to the Safari menu, and select Preferences. On the Advanced tab, select the Show Develop menu in menu bar checkbox.

HTML CSS Website Inspector for Android APK Download
If you’ve been building applications for any time, you’ve likely run into the following commonly-used data formats: HTML, XML, JSON, JSON Web Tokens (JWT), and URLs . With the release of JetBrains Rider 2023.1, we’ve introduced a new set of debugging visualizers to help you make sense of the data in your application’s memory.

WebGL Inspector HTML5 Game Development
arrow_forward Web Inspectoris a best Live Web Editor tool. You can view HTML source code and edit the website easily by clicking directly on the web element. What you can do: * View.

State of Web Inspector WebKit
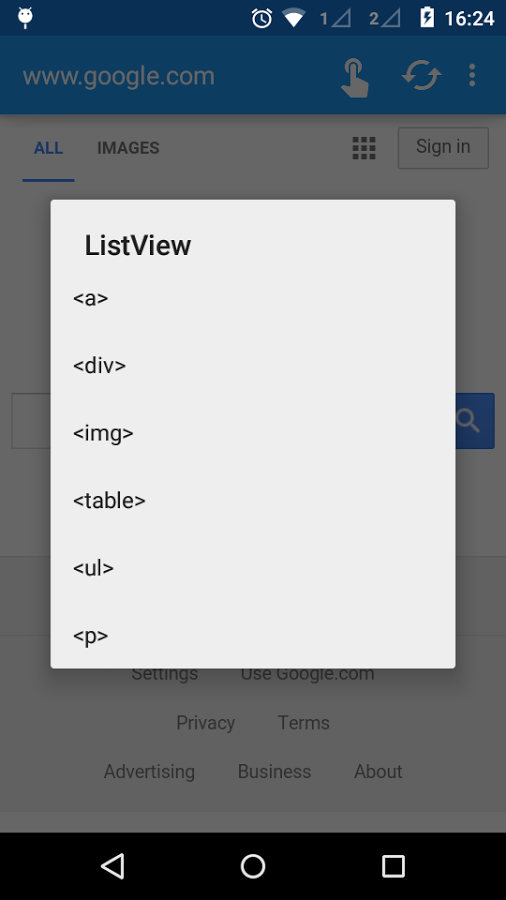
Install Web Inspector on Chrome and on a certain page click on the extension icon. Then mouse over a certain element you are curious about and click on it. A window will be displayed around this item with information about the font used, the text color, the background color, the source URL (in case it is a multimedia item), among others.

Web Inspector Updates WebKit
Download About HTML Website Inspector English Get it now! View and edit HTML in real time. This application allows you to edit HTML source code of live websites locally. List of features: ️️ View HTML page source and edit it ️️ List elements like all the links and their css styles etc. ️️ Search for text in HTML web page source 🔹 Easy to use

How to Use Web Inspector on an iPhone 15 Steps with Pictures
This application allows you to edit HTML source code of live websites locally. List of features: ️️ View HTML page source and edit it ️️ List elements like all the links and their css styles.

BlackBerry OS 7 Web Inspector Easily Debug BlackBerry Websites
At the heart of Web Inspector is the ability to inspect the Document Object Model (DOM). Web Inspector shows you the structure of your DOM as perceived by Safari’s rendering engine, WebKit. But the DOM isn’t all you can inspect. External resources and locally stored data—such as scripts, stylesheets, and offline storage—can be inspected.

How do you inspect the web inspector in Chrome Stack Overflow
See Safari User Guide for Web Developers for more details on other panels of the Web Inspector. Hacking on the Web Inspector. Most of the Web Inspector’s code is HTML, JavaScript, and CSS—so it’s very easy to implement new features and fix bugs! List Web Inspector bugs and feature requests. Related Blog Posts Introducing the Web Inspector

HTML CSS viewer source code editor web inspector for Android APK
Next, go to your desired web page. There are three ways to open Web Inspector: Right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view. Choose Develop > Show Web Inspector from the top menu bar. Use the shortcut command-option-I.

Developer guide to make SPAs editable in dotCMS dotCMS
HTML/CSS Website Inspector allows you to edit/view HTML source code of websites! Easy to use Just enter web address and view the source code of that page. Learn HTML and CSS By reading and editing the code of well-designed web pages you can learn a lot! View HTML website source code
Web Inspector Edit Website with HTML CSS Apps on Google Play
Web Inspector is your command center, giving you quick and easy access to the richest set of development tools ever included in a web browser. It helps you inspect all of the resources and activity on a web page, making development more efficient across Apple platforms.

HTML Website Inspector 2 991 Descargar para Android APK Gratis
1) Open Settings > Safari on iPhone or iPad. 2) Scroll to the bottom and tap Advanced. 3) Enable the toggle for Web Inspector. Next, make sure Safari is open on your iOS device and your Mac. 1) Click Develop from the menu bar and you’ll see your iPhone or iPad listed. 2) Mouse over the device and you’ll then see the websites open in Safari.